
News & Tips

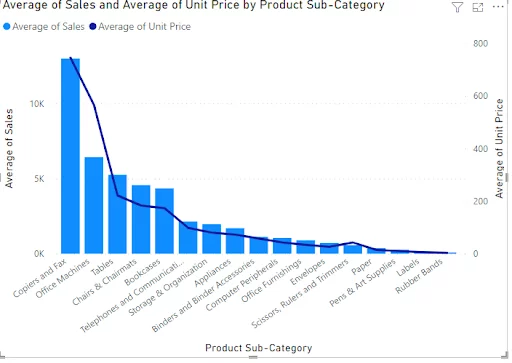
Creating A Combo Chart (Two-Axis Chart) In Power BI
In this article, you will learn how to quickly create and edit the formatting of Power BI combo charts. Combo charts are dual-axis charts (they have a secondary Y-axis), making them great ways to compare two different datasets against another…

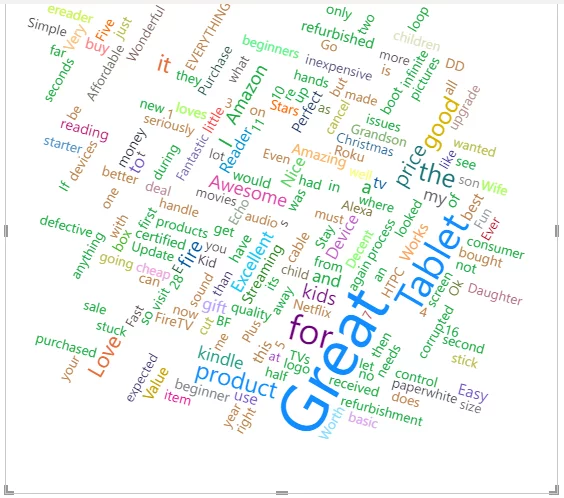
Creating Word Clouds [Power BI Visuals]
In this article, we will look at how to create a Word Cloud with Microsoft Power BI. We will see what a word cloud is, why it is useful, and how to perform various transformations on a Word Cloud. If…
Time Management Statistics: Original Independent Research
How are people managing their time? We conducted some bespoke research to see! Key Takeaways: Time Management Statistics Less than 1 in 5 people have a proper time management system (18%). Over 80% of people don’t have any time management…

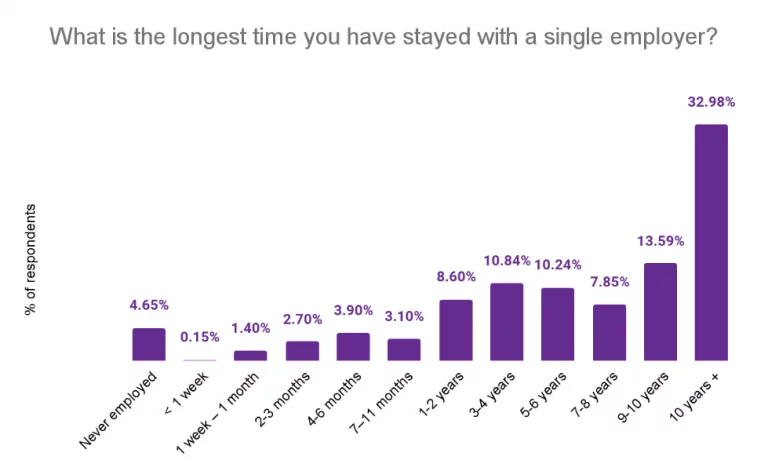
Employee Retention Statistics [Updated For 2025!]
Keeping staff is absolutely vital to the success of your business. Getting the right people in place and keeping them is something that business owners have front of mind. But how hard is it? What causes people to leave their…
Excel Statistics: Facts & Figures [Original Research]
To inform how we teach our Excel training courses, we have conducted new, original research. We wanted to know just how many people are using Excel, and how confident they are with it. For full details of our sample size…
Top 4 Features In Power BI’s 2025 Update!
Power BI has a whole bunch of great new features in 2025! Microsoft just keeps on making this great software even better. Let’s dive in and start learning what new features you should be using! 1 – Smart Narratives 2.0…

Power BI vs Google Data Studio – Which To Pick!
Power BI and Google Data Studio are both great visualisation and analytics tools. But which should you pick up, and why? The main difference is that Power BI is built for enterprise level analysis. While Google Data Studio is…

The Power Of Active Listening [8 Steps To Stand Out At Work]
Active listeners make more money. They also have better relationships! People always remember someone that listens well: And they are the key to any successful workplace! What Is Active Listening? Active listening emphasizes engagement and positive interactions. An active listener…

[5 Tips] How To Be An Assertive Female Manager
Assertiveness is an amazing trait to have as a manager. But becoming assertive will be a different path for each person! Women do tend to struggle with assertiveness more than men. Remember – it is a learned skill, not just…

Transform Your Excel Data [8 Easy Methods!]
Data is crucial for your business. It offers insights into customer behaviour, and supports predictive forecasting for future product trends. However, raw data is rarely usable as-is. Issues such as missing values, duplicates, or errors can render datasets unreliable. To…

3 Top Tips From 15 Power BI Experts!
Power BI is incredible, but not the most intuitive product out there. Knowing it is a requirement for great jobs, but how can you start your journey? There are a lot of online resources available for learning Power BI, such…

6 Ways To Deal With Imposter Syndrome!
People with imposter syndrome feel that they have fooled everyone else. They feel like a fraud, or imposter, and live in fear of being found out. It is possible to suffer imposter syndrome in all areas of life. And is…