
Make A Transparent Background In Just 3 Minutes! [InDesign Guide]
Removing a white background from an image in Adobe InDesign is a straightforward and important process. The same process can be used for backgrounds of any colour.
It can be useful when dealing with multiple, overlapping images, or if your image needs to be on a page that does not have a white background.
As clear, eye-catching images make a big difference to the impact your document will have this is something we cover in our InDesign courses.
Let’s take a look at how you remove a white background from an image step-by-step.
We’ve done this two ways:
- Video – if you prefer following along with someone on a video see our video below.
- Article with screenshots – if you prefer following an article with screenshots simply skip over the video below.
If you want to see another article on InDesign, view our guide here on how to change the bullet character in paragraphs. or our guide to using tables in InDesign.
1. Remove A Background: YouTube
2. Remove A Background: Step-By-Step Guide
Let’s kick this tutorial off by creating a new Adobe InDesign file.
Click on File in the top-left corner of the InDesign window, then click on ‘New Document…’.
A window will come up with various Document sizes. Click “Letter”.
Now we want to bring our image into InDesign.
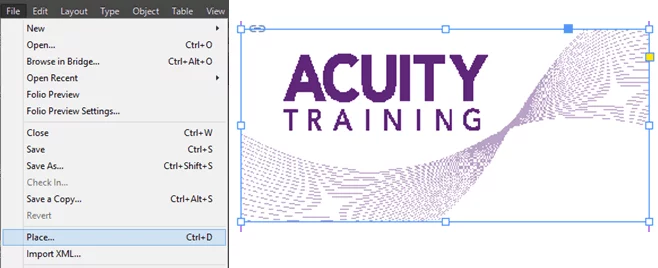
To do this click File and then click ‘Place…’.
A Windows Explorer window will come up.
Navigate to the image you wish to use. For the purpose of this tutorial, I will be using a picture of an apple.
We can’t really tell that the apple has a white background – as the whole page is white.
Let’s make a yellow background behind the image of the apple.
These days, the Default Workspace mode on Adobe InDesign is “Touch” mode.
This makes things a bit more complicated than they used to be. We recommend you learn more about this mode and how to use it best. You can learn more about the Adobe InDesign Workspace as a whole here. Learning about how to use column breaks will also help you greatly.
Next to the word Touch at the top-right corner of the InDesign window, there is a logo of a keyboard and mouse. Click it.
Direct yourself to the part of the screen circled in Figure 4. The default stroke for an object is black. The default is No fill. We want to change this to yellow fill.
Click on the upper square and click any color to change the fill color.
Now we can make a yellow rectangle.
Type M to bring up the rectangle tool and then click the top-left corner of the document, drag to the bottom-right corner of the document, and then release the click. The whole document will now be yellow.
There’s one problem–the apple is now obscured from view.
But no worries, just place the yellow rectangle beneath the image of the apple by selecting the yellow rectangle (Type V and the click on it) and then hit the CTRL key and the [ key at the same time.
Next, select the image of the apple, or make sure it is selected.
From there, click Object at the top of the window, then click Clipping Path, and then click Options.
Alternatively, you can hit the keys Ctrl-Alt-Shift-K simultaneously.
A “Clipping Path” window will come up. Change the Type to Detect Edges, and then click OK.
You will have noticed 2 changes.
First, the apple will be larger than before.
Second, most–but not all–of the white background will have disappeared.
We are primarily left with the white around the shadow, and the white in between the stem and the leaf.
Now that we have used clipping path to detect edges we can move on to the fine-tuning.
We first want the whole apple in view, as some of it disappeared beyond the image’s extents when it enlarged.
Simply click the white rectangle circled in Figure 10, and drag it upward to the top of the document.
Now that we can see the whole apple again, let’s fine tune.
There are several methods to getting rid of the white, but the simplest method here is to create a yellow overlay.
Select the Pen tool (Type P), and use it to make an outline of the white in between the leaf and the stem.
You make have to zoom in a few times (Ctrl++) for more accuracy.
For newcomers to Pen tool: When using the Pen tool, clicking adds an anchor point, and holding a click and dragging creates a curve. After making a curve, you want to click the anchor point you just made BEFORE adding another anchor point.
Spend time familiarizing yourself with the Pen tool as needed.
It has a black border. But we can change that by changing the Stroke color to No fill.
We can do the same thing for the bottom of the drawing, including the shadow.
This is one of those things that can test your patience but is nevertheless good to stick to.
It looks pretty good now.
The problem is that if the apple is moved, the overlays won’t move with it.
We need to group them. Holding down the SHIFT key, select the two yellow overlays and the apple and then type Ctrl+G to make the objects into a group.
We’re not done yet.
If you zoom in on the stem, you will see there is still some white around it.
This brings us to another method of removing extraneous white from an image–deleting anchor points. Make sure the apple is selected, double-tap it, then hit the “–“ key on your keyboard to bring up the Delete Anchor Point tool.
You should now see the anchor points all around the apple.
Click on anchor points to delete them, Hold the Alt key and click anywhere to add anchor points, and Ctrl click on any anchor point to move it.
It can be a fiddley task, but the longer you play around with these options, the more perfect your image will be.
This is my final result…
…And this is how the image looks after being exported:
The more you work on it, the better you will be.
It is not really noticeable without zooming in, but there is still a little bit of white on the leaves, as well as on the left side of the apple.
If you’d like more practice with the pen tool, you can see how perfect you can get the drawing.
If you want to expand your toolset further, read our Guide To Using Master Pages In InDesign. and our guide to tables in InDesign.
Conclusion
Mastering your control over the images you use in Adobe InDesign will make you a more competent user no matter what you use the software for. Flexibility is key to mastering InDesign, and we hope this guide has comprehensively covered how you can remove a background from your images.
Looking for something a little different? Check out our AutoCAD for architects guide here!